project
Minidev, a mobile game to teach technology and coding fundamentals to girls
Minidev is a powerful tool for empowering young girls from underprivileged communities in São Paulo to pursue their dreams and change the world through technology.
the mission
the girls voice
In a previous survey, we aimed to understand how to engage economically disadvantaged girls with poor access to technology in the tech world. Our key findings:
1. Due to the difficulty in affording tech goods and information, these girls lack fundamental knowledge of technology.
2. It was necessary for them to build something on their own to prove their capabilities.
3. The tech language is too hard for them, which makes it tough to realize that technology is a possibility.
"More Girls in Technology" is a community project aimed at introducing technology and coding to girls in public schools in the suburbs of São Paulo, Brazil. These girls mostly rely on their parents' mobile phones for access to technology. To effectively reach out to them, we have developed a mobile game.
info
Client
Mais Meninas na Tecnologia, 2020
Role
Product Designer
Character Designer
Team
Nalim de Moraes
Larissa Vitoriano (researcher and founder)
Carolina Ohara (illustrator)
Tools
Figma
After Effects
Lottie

qualitative research with children
thinking like
a child
Children make great research subjects because of their creativity, open-mindedness, and honesty. But, their unique way of communicating, thinking, and interacting with technology requires different research methods.
To get insights on children's use of technology, approach them with a childlike mindset. Ask about their preferred activities, technology use, and what they enjoy doing with it. To gain a better understanding of their perspective, ask them to draw what technology means to them.
“
I'd like a game to learn, study and run. "Babies game” ins't funny.”
Ana, 9 years old
We can't go out (due pandemic), I'd like to be with my friends, in school, exploring with my family and playing.”
Gabriela, 12 years old
I'd like a game like that, is better than playing over streets, in the street I won't learn anything well.”
Hariany, 11 years old
solution
empowering
& building
the future of tech
We chose a game to showcase the technological capabilities, where girls can build their own website as a solution. Minidev aims to make technology more tangible and accessible for girls, despite it seeming like something from another world. The stages of the game were developed in collaboration with a teacher, ensuring the effectiveness of the pedagogical approach for the learning process.
To address concerns around screen time, we have designed the game to have four stages, which can be completed in 20 minutes or less. As a designer who studies neuroscience, I am keenly aware of the need to reduce screen time for children.
the design
built for girls
to play and learn
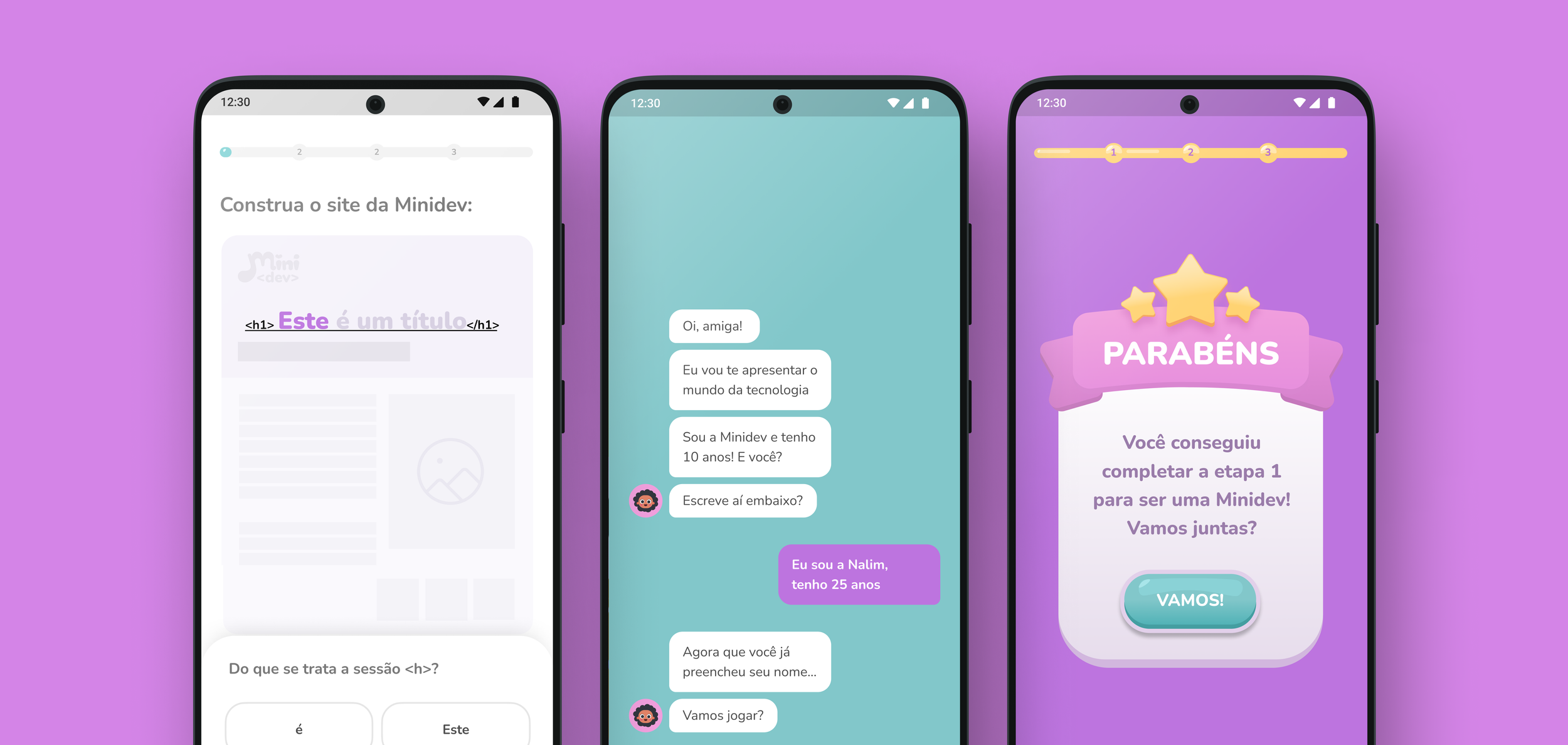
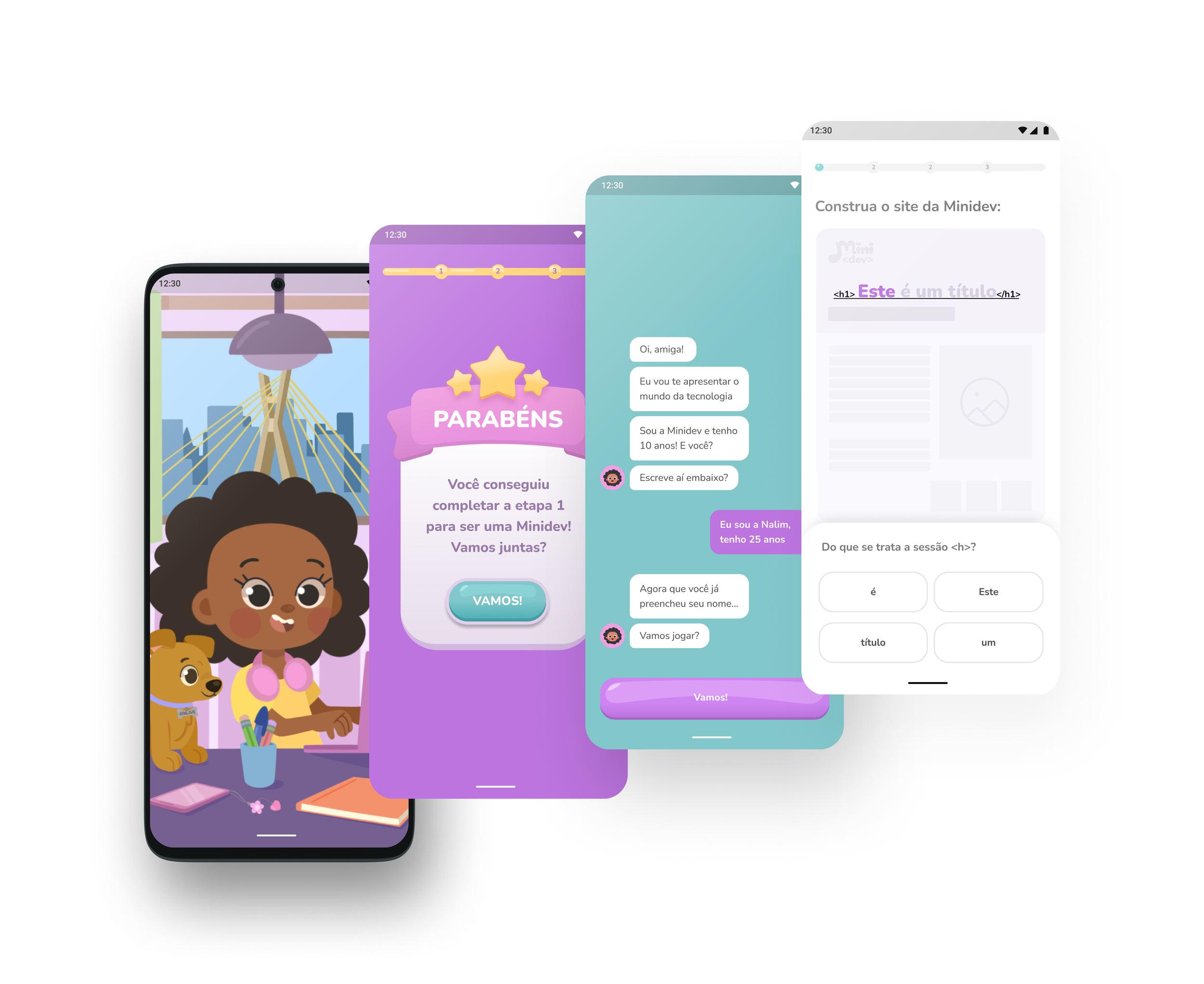
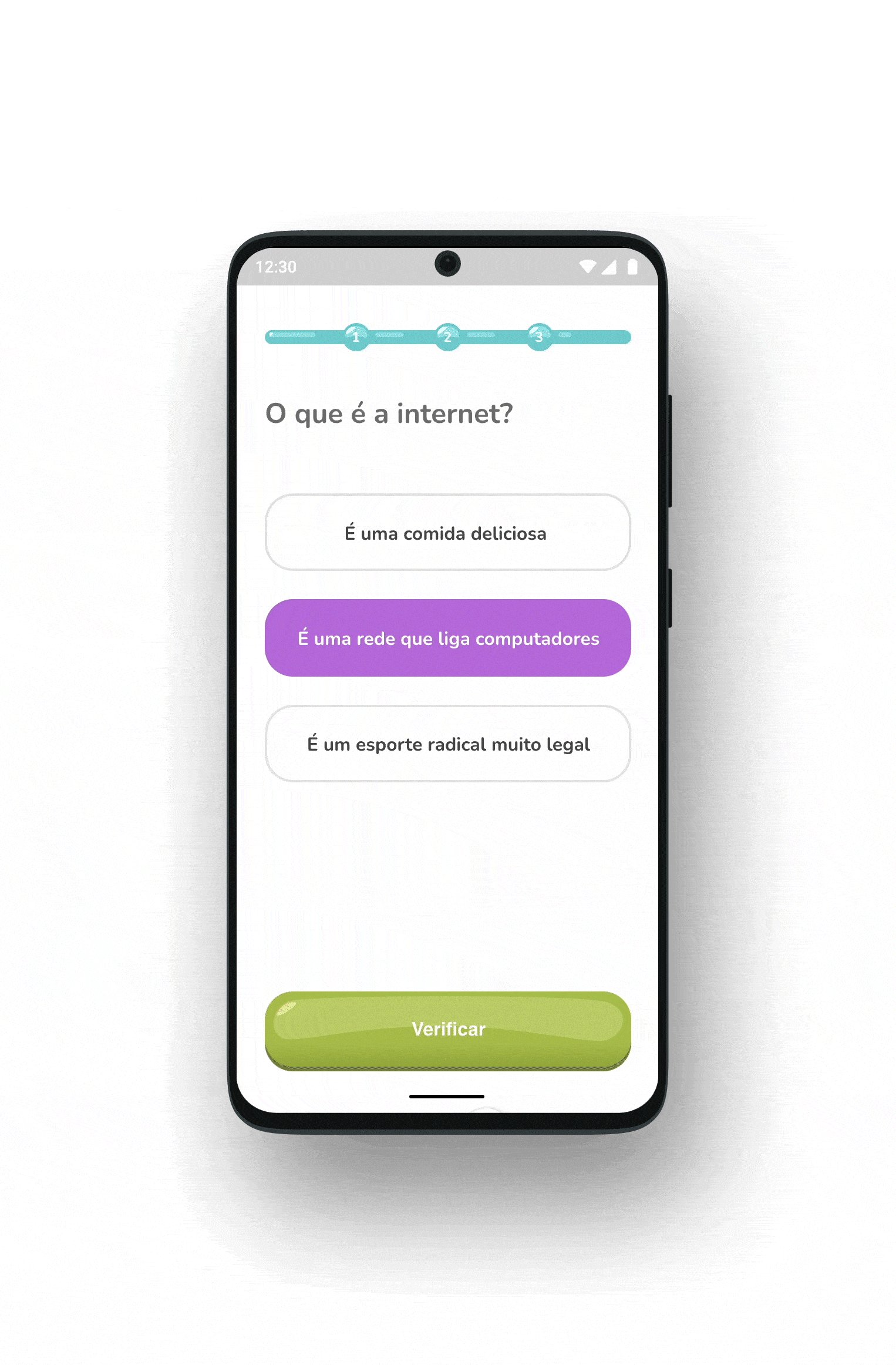
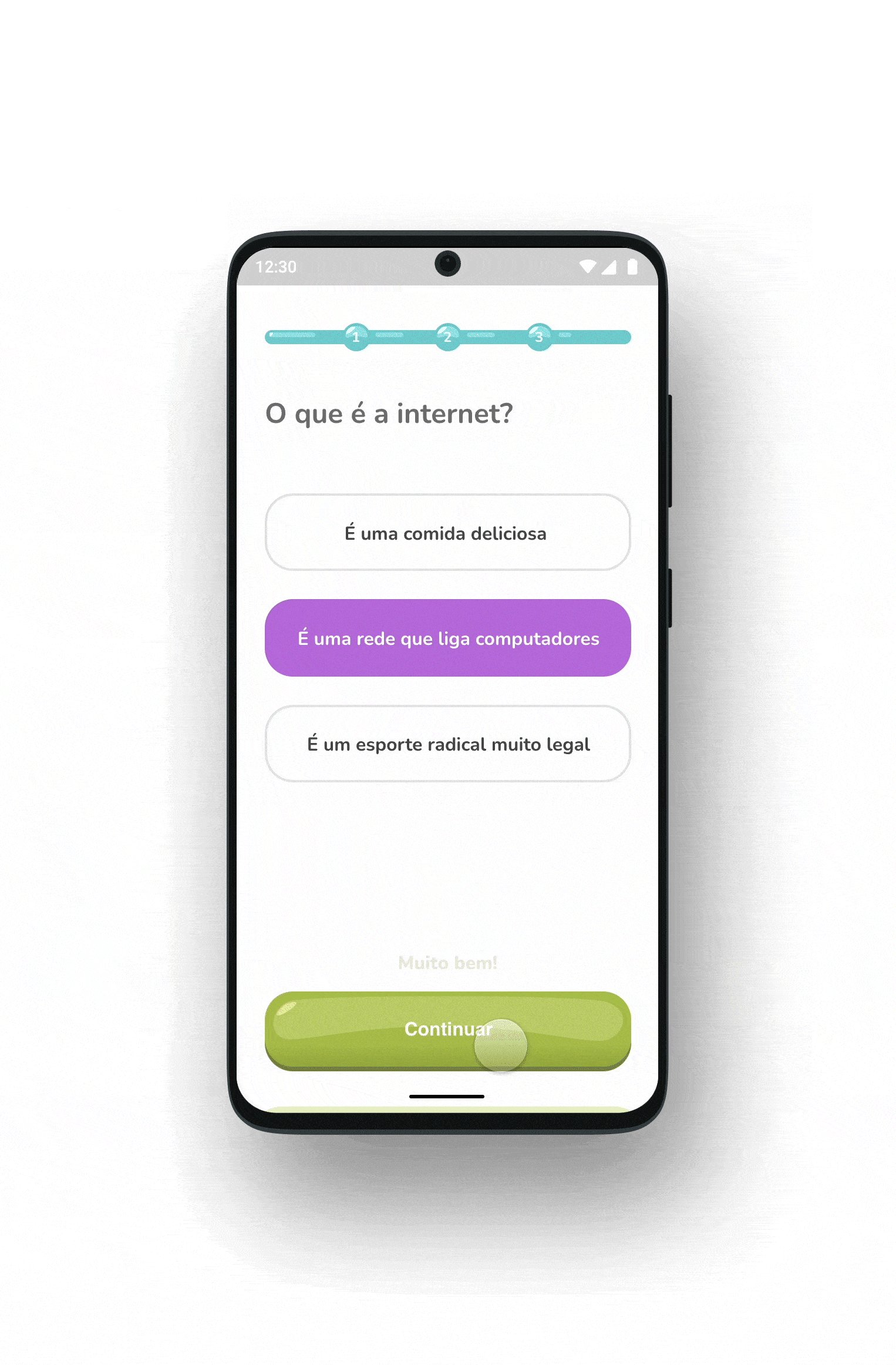
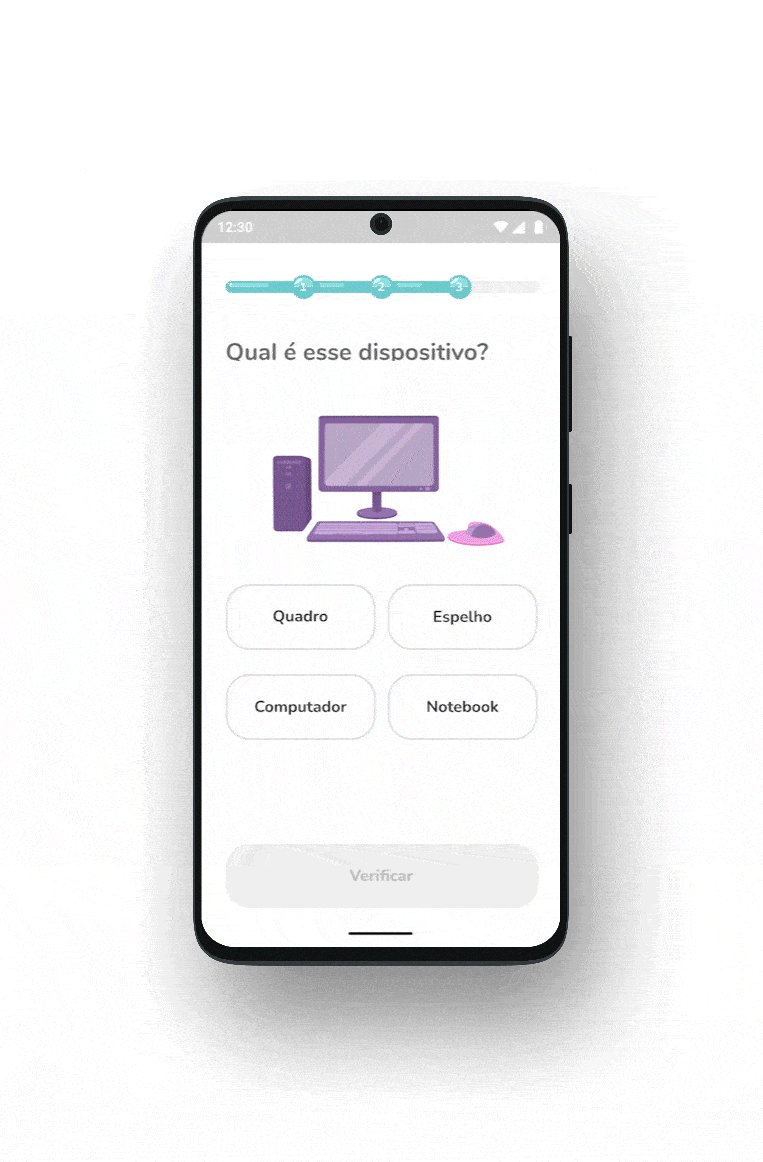
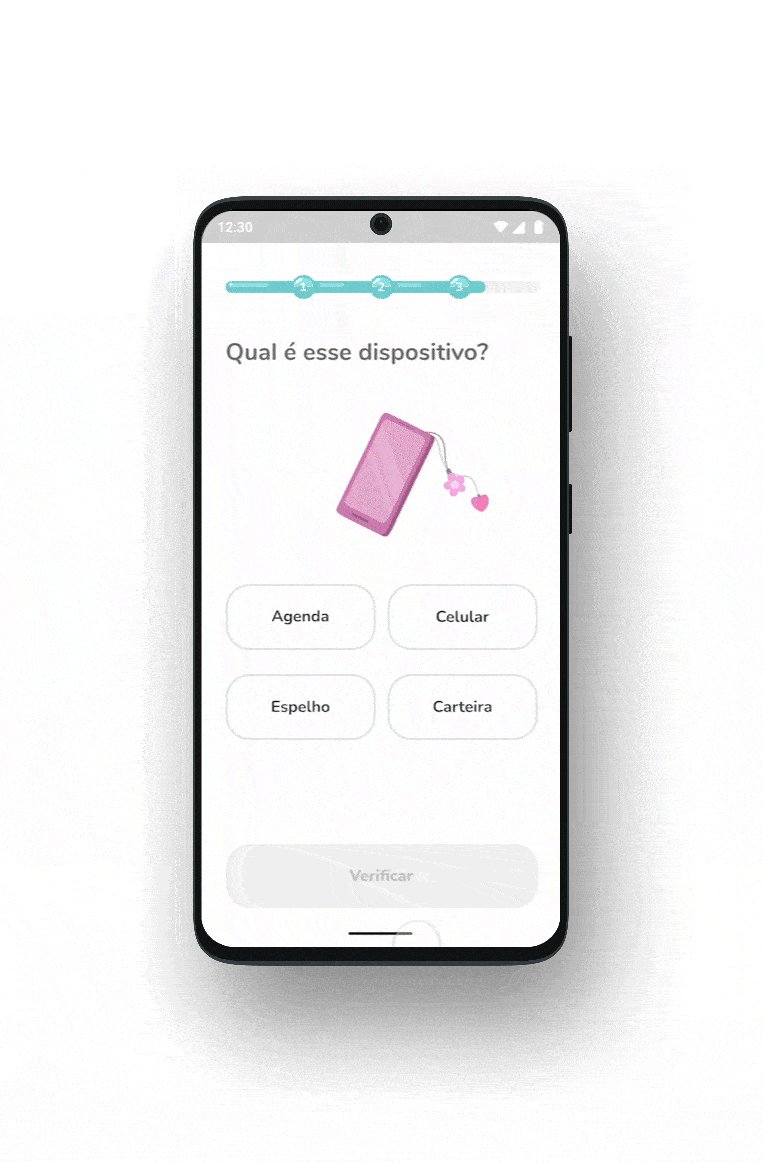
Our design incorporates three key concepts: avoiding visual technology clichés, utilizing girls' favorite colors (pink and purple) based on research, and reducing screen overwhelm.
We used rounded and smooth shapes, smooth gradients, and bubbly buttons to give Minidev's app a girly and playful look. To improve learning, we designed the screens with fewer colors and less information, reducing cognitive load and preventing children from feeling overwhelmed.
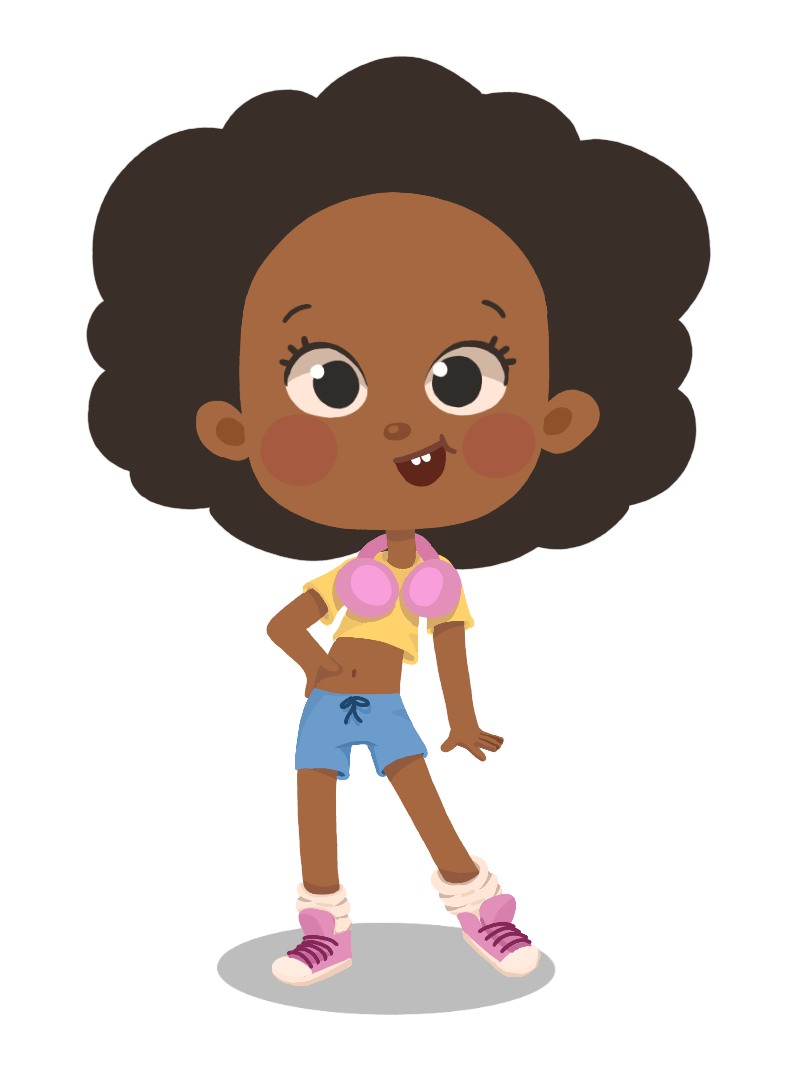
character design
a virtual friend that represents them
Using my illustration skills, I created the character design for Minidev - a character with the same name as the game. Our aim was to create a character who could be a teacher and partner throughout the game, while also making children feel comfortable and confident in learning technology and coding.
Half of Brazilians are black or mixed race, more so in the suburbs. So, we chose a child named Minidev with a similar skin colour, hairstyle, and interests as our users to represent a technology like theirs. Minidev also likes dancing and social interactions, which is important following our mission to balance screen usage in a healthy way for them.
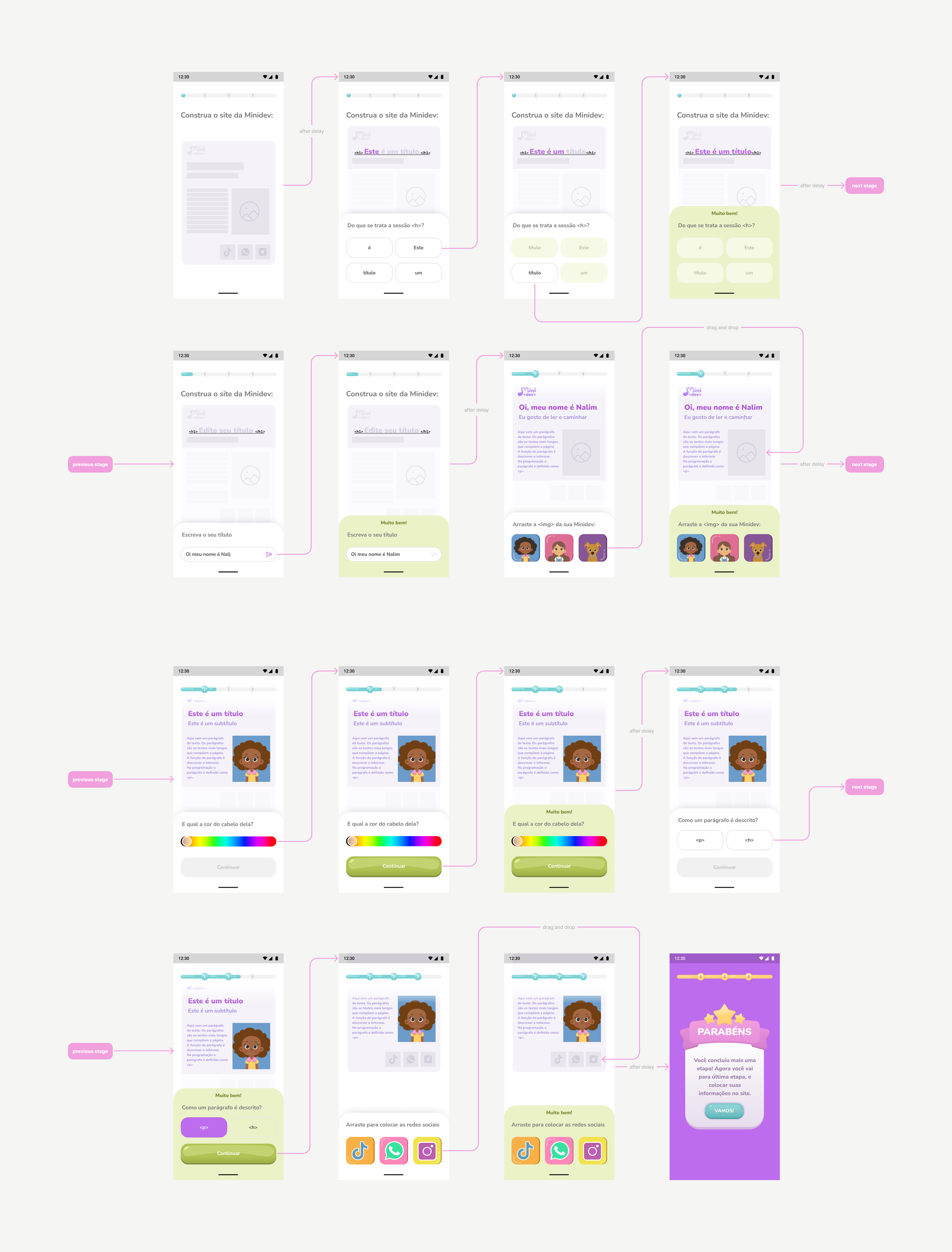
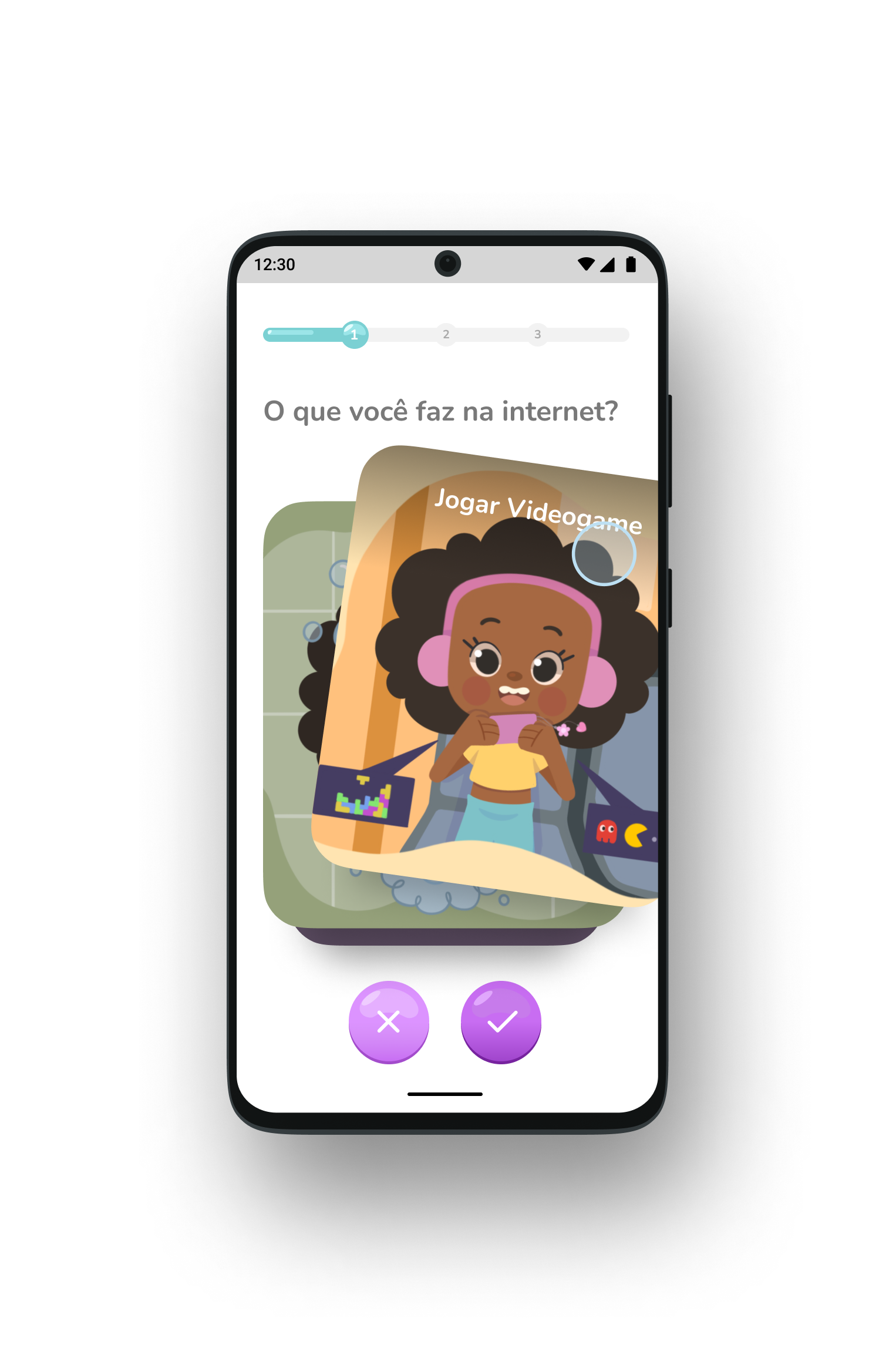
gaming and flow
playful and dynamics
flows to a better gaming
experience
Teaching coding to children can be a daunting task. To make it effective and enjoyable, we need to use educational and play-based strategies. The learning application must be interactive, dynamic and engaging for children.
The primary challenge for Minidev was to create a website of their own. We divided this challenge into two stages. The first stage focused on teaching the basics of tags and sectors, while the second stage involved inputting their information. The first main stage (flow below) had several phased sessions designed to teach children about the general sectors and tags used in a basic coding website. To ensure that the learning process was engaging, we used various interactive tools such as tapping, dragging and dropping, and color selectors. All these features made the game dynamic and playful, thus making the learning process more enjoyable for children.
user interface
emotional approach
to gaming through
interactions
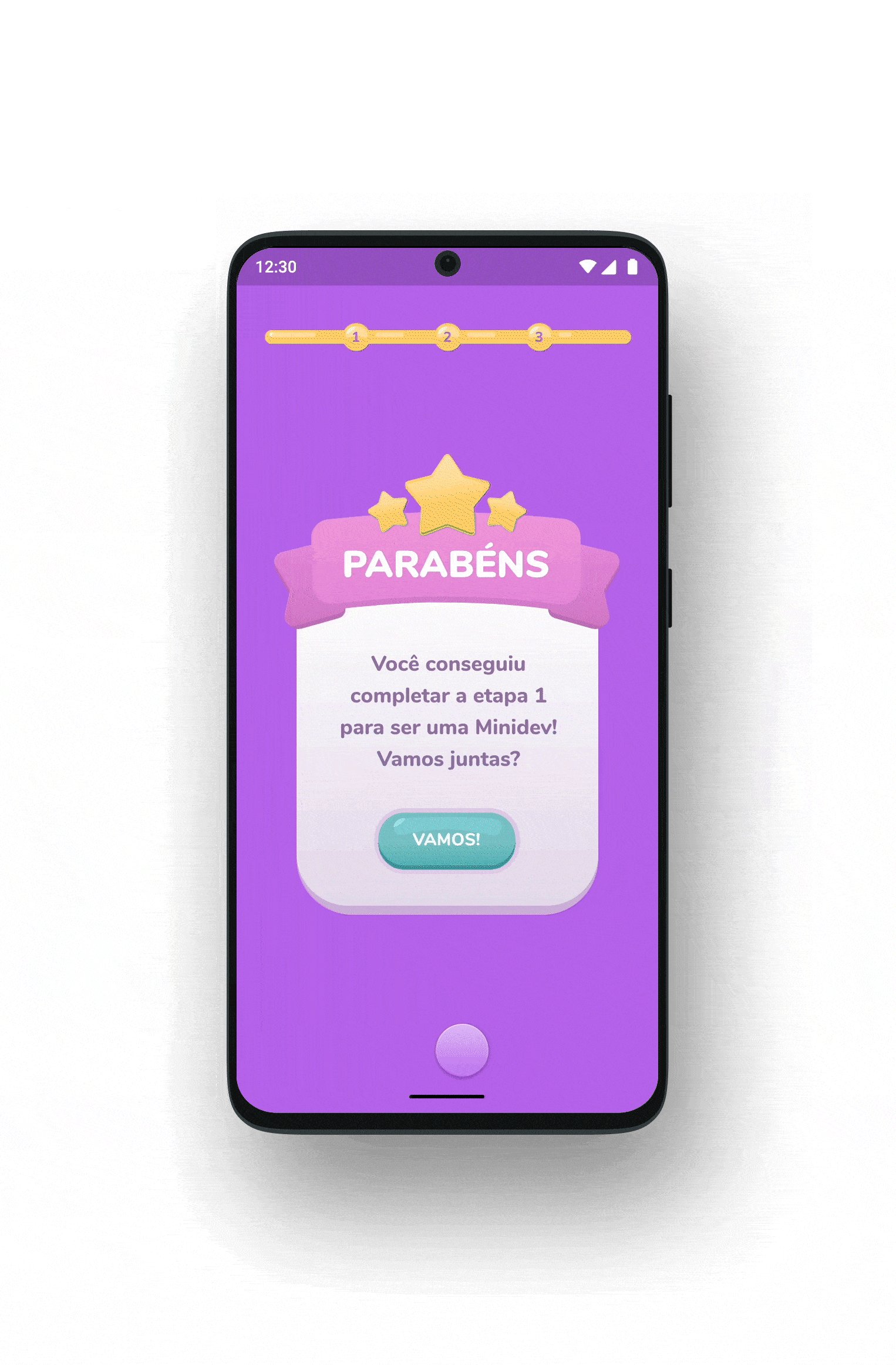
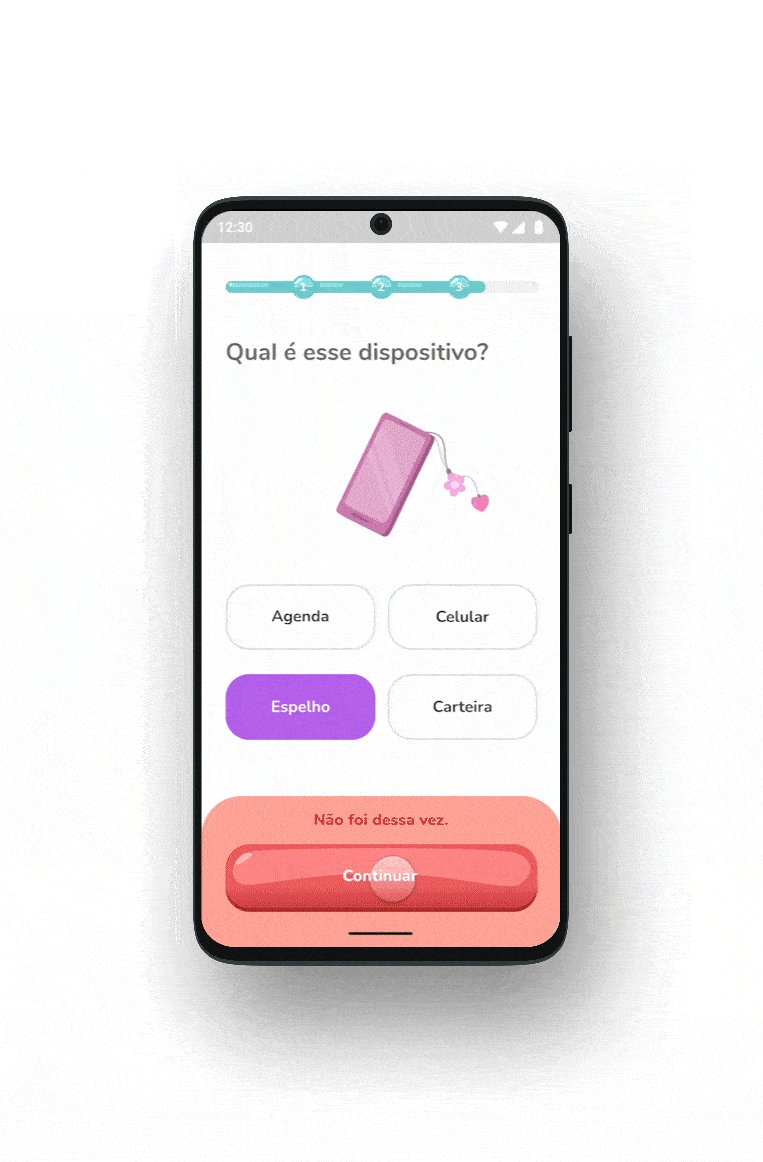
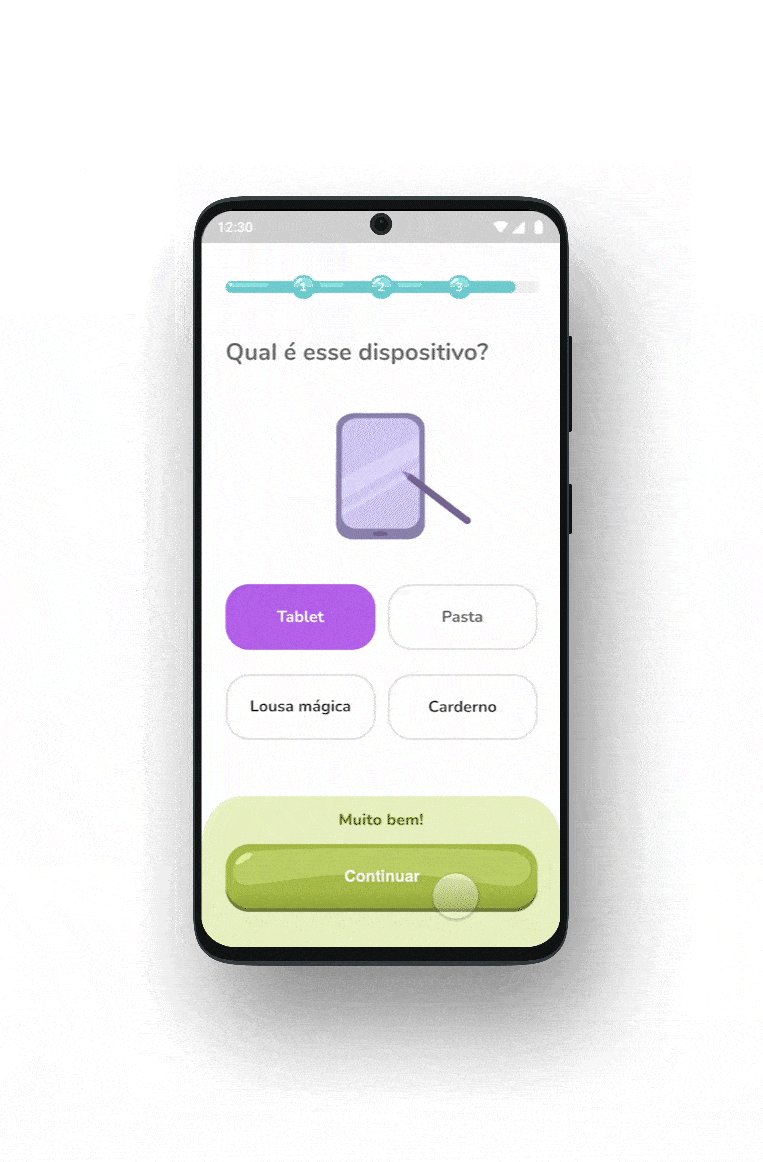
In a game app, the visual design and interactions are crucial. Our app uses illustrations throughout to reinforce branding and provide support throughout the learning process. We also incorporate interactive responses and rewards to create "magic moments" during gameplay and encourage users to keep playing. We use smooth animation curves, primarily utilizing "bounce" curves to create a delicate and aspirational feel.
usability tests with children
adapting user testing
for children
As part of Minidev's initiative to teach technology and coding to children, usability testing was an essential step in developing their app. Conducting usability testing with children was a fascinating experience, and we had to demonstrate our adaptability by modifying the test to ensure we received accurate feedback. In order to make the children feel more comfortable and engaged, we conducted the test in pairs and encouraged them to discuss their gaming experience and learning process with each other. To better understand their thoughts and feelings about the game, we used non-verbal responses such as eye tracking, time to completion, and heatmaps. This helped us gain a deeper understanding of their experience.